1 min to read
打造属于你自己的网站!
仿造netfilx风格,打造属于你自己的网站!

github打造自己的网站,在网上已经有很多回答。但是每个回答都有其不足的地方,而且东西十分零碎。基于这个问题,我结合了jekflix-template和blogdemo,打造属于自己的博客。
也欢迎大家star本站源码
也可以改造成属于你自己个人网站,网页预览(点击可查看)
GitHub搭建个人网站可基于jekyll或者hexo或者其它的,本教程使用的是jekyll
需要的知识点
- ruby
- sass
- gulp
- jekyll
网站托管
我们知道,一个网站要能够在任何地方都能够被访问,那么需要部署到服务器上。其实github就提供了这样的功能,只要按照github格式要求,新建一个仓库,把你的网站代码上传到里面,那么就可以在任何时候任何地方都能够访问了,那么如何搭建这个代码托管仓库呢?
-
首先你要到GitHub上注册一个账号,例如我注册的用户名为:liujing1995
-
点击New repository–>输入仓库名称格式为:用户名.github.io(如:liujing1995.github.io)->点击Create repository
-
浏览器里访问https://你自己设定的仓库名称.github.io/,可以发现这个url可以被访问了,你可以把改仓库拉取到本地,然后在里面新建一个index.html的文件,在里面输入任意内容,然后再把代码推送到git上,然后再访问该链接,可以发现index.html里面的内容被访问到了。
git相关知识点可参考git使用教程
到这里,一个免费且无限流量的github代码托管仓库就创建完成了。
项目安装
本安装方法是基于windows10
2、安装Jekyll.
$ gem install jekyll
3、其次安装gulp client.
$ npm install gulp-cli -g
4、Fork 或者直接下载 Jekyll theme仓库代码
5、cd到项目的路径下
$ cd path/to/jekyll-blog-demo
6、在项目的路径下安装npm packages:
$ npm install
7、安装 Ruby dependencies:
$ bundle install
8、Build Jekyll:
$ bundle exec jekyll build
9、Then run Gulp:
$ gulp
jekyll项目目录介绍
_includes/ 包含一些html模板
_layouts/ 包含一些html模板
_sass/ 用于保存scss文件
_posts/ 博客内容
_site/ jekyll解析后的html文件夹,这个文件夹作为最终展示界面
_posts/ 博客内容
_pages/ 其他需要生成的网页,如About页
assets/ 辅助资源 css布局 js脚本 图片等
_config.yml 网站的一些配置信息
myblog/ 自定义html页面,也会被jekyll解析,放入_site文件夹中
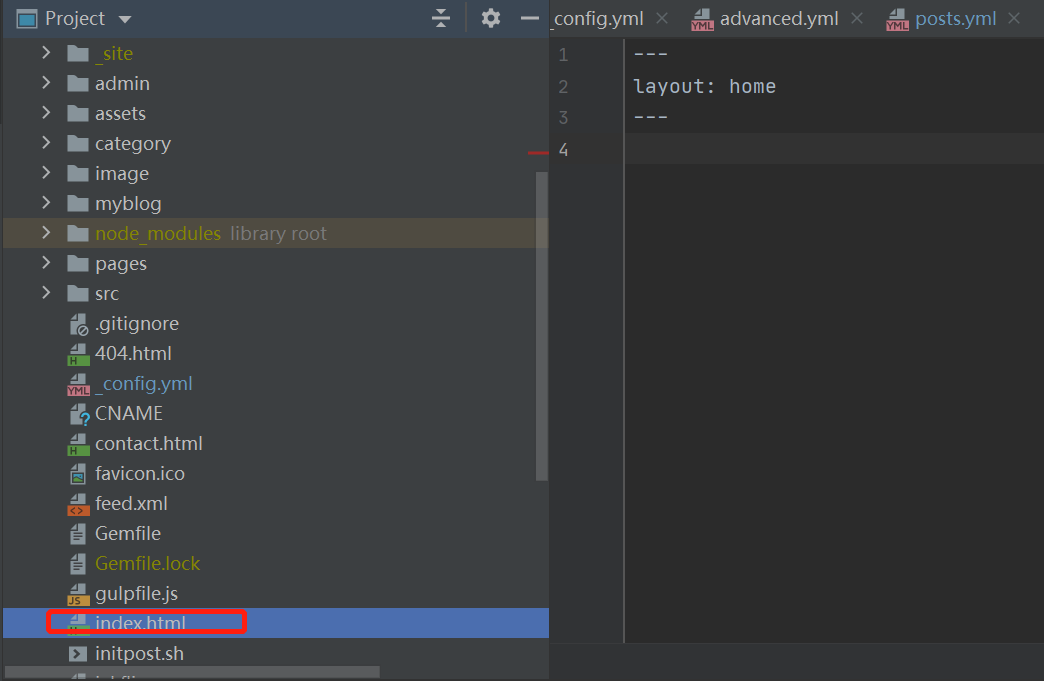
index.html 网站的入口
也可参考官方链接
如何修改模板
1、修改配置文件
提供的配置文件在src/yml/目录下
具体的配置方式参考jekflix-template,自己如果对sass和前端比较熟的也可以自己定义
2、修改样式
提供的样式文件在_sass/目录下,如果对相应的样式不满意,可以修改。
如果对.scss的修改不是很了解,可点击参考链接
3、修改模板
提供的模板文件在_includes/和_layouts/下,想要修改模板就要先了解jekyll的调用逻辑。
3.1 jekyll调用逻辑
首先,jekyll项目首先会访问主目录结构下的index.html

任何只要包含Front Matter头信息的文件在 Jekyll 中都能被当做一个特殊的文件来处理,Front Matter可以理解为两行三虚线之间,需要定义两行三虚线之间的内容。
头信息必须在文件的开始部分,并且需要按照 YAML 的格式写在两行三虚线之间。
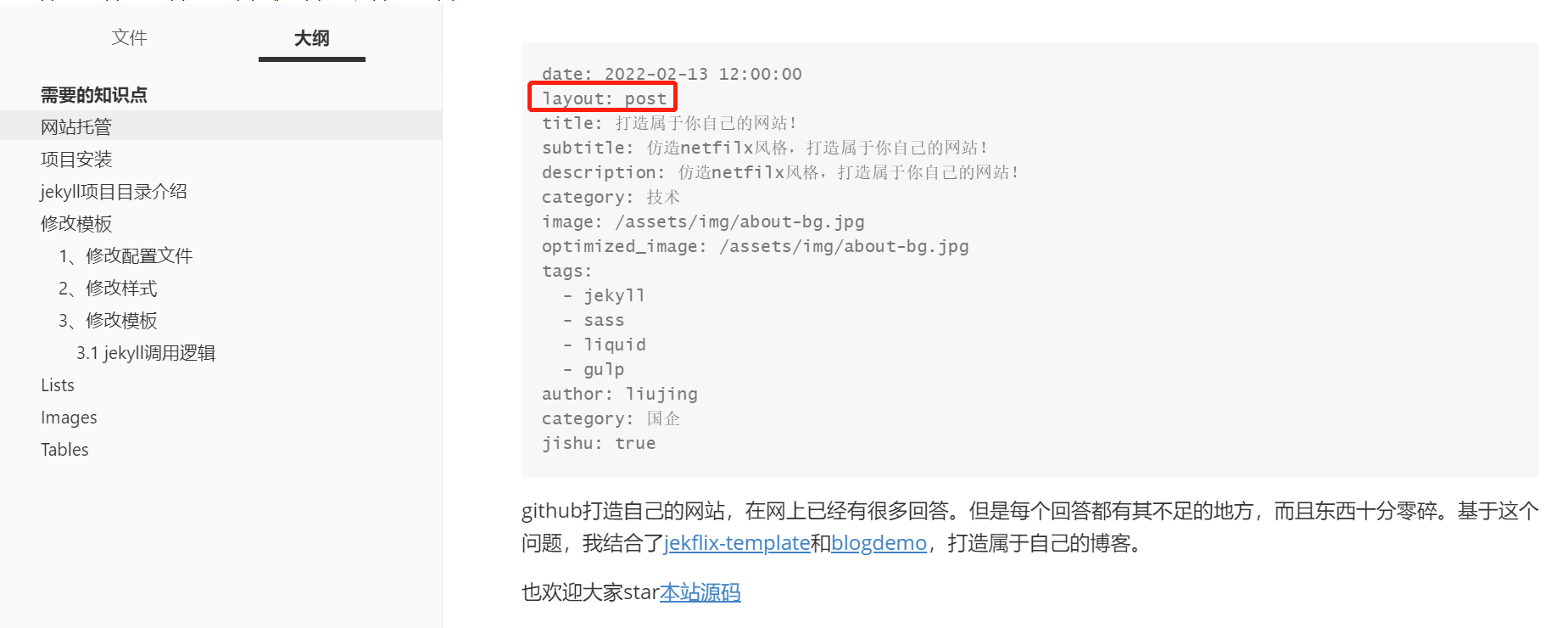
在这两行的三虚线之间,你可以设置预定义的变量(下面这个例子可以作为参考),甚至创建一个你自己定义的变量。这样在接下来的文件和任意模板中或者在包含这些页面或博客的模板中都可以通过使用Liquid 标签来访问这些变量。
预定义变量,就是jekyll预先设置的变量,如下表所示
| 变量名称 | 描述 |
|---|---|
| layout | 如果设置的话,会指定使用该模板文件。指定模板文件时候不需要文件扩展名。模板文件必须放在 `_layouts` 目录下。 |
| permalink | 如果你需要让你发布的博客的 URL 地址不同于默认值 `/year/month/day/title.html`,那你就设置这个变量,然后变量值就会作为最终的 URL 地址。 |
| published | 如果你不想在站点生成后展示某篇特定的博文,那么就设置(该博文的)该变量为 false |
在本教程中的index.html中,layout变量的值为home,表示采用_layouts目录下的home.html作为模板。其调用原理如下:
-
加载_layout文件夹内的所有模板,并将其中的字段按照_includes文件夹内对应文件填入。
-
遍历_post文件夹及子文件夹,对所有命名符合
yyyy-mm--dd-title.md格式的博客文件放入site.posts变量(按时间倒序),并对其进行解析,并且根据Front Matter 头的内容套入layout生成对应title的博客,解析生成的博客按照目录结构放在_site/ 文件夹中。
-
遍历整个项目子目录,扫描所有含Front Matter 头的文件,放入
site.pages变量并根据permalink字段指定的URL目标位置生成index.html -
在生成过程中,文件中包含的Liquid脚本会被解析并替换。Liquid指令 包括Object、Tag、Filter三类,其中object是变量,在解析过程中会被直接文本替换。
3.2 模板修改
通过3.1了解了jekyll的调用过程,现在只需要对html修改即可。
最后,自己的博客搭建完毕,你也可以根据本文的内容任意修改。
